I published the beta release of Inertia Modal 🔥
For now, it's just the Vue version. Next week, I'll release the React version. You can find the repo, docs, and examples in the posts below 👇
Do you want to start right away? Here is the GitHub repo 🌟
github.com/inertiaui/modal
Everything is thoroughly documented and really easy to use ⬇️
inertiaui.com/inertia-modal/docs/introduction
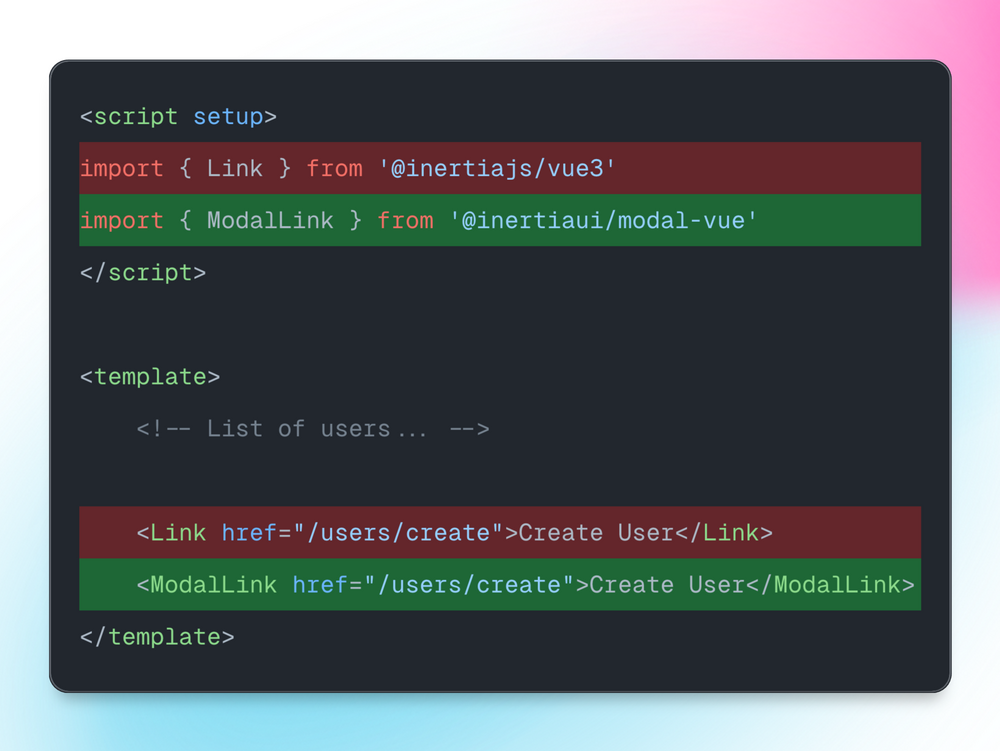
Opening modals is nothing more than replacing the Link component with the ModalLink component.
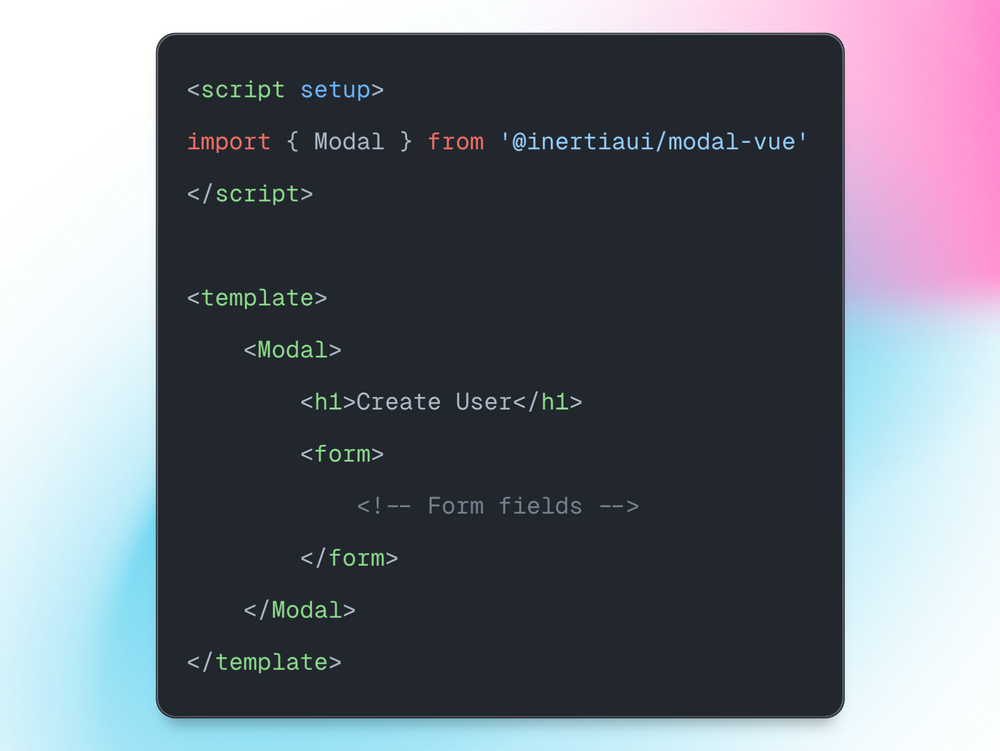
On the page of the modal itself, simply wrap the content within the Modal component.
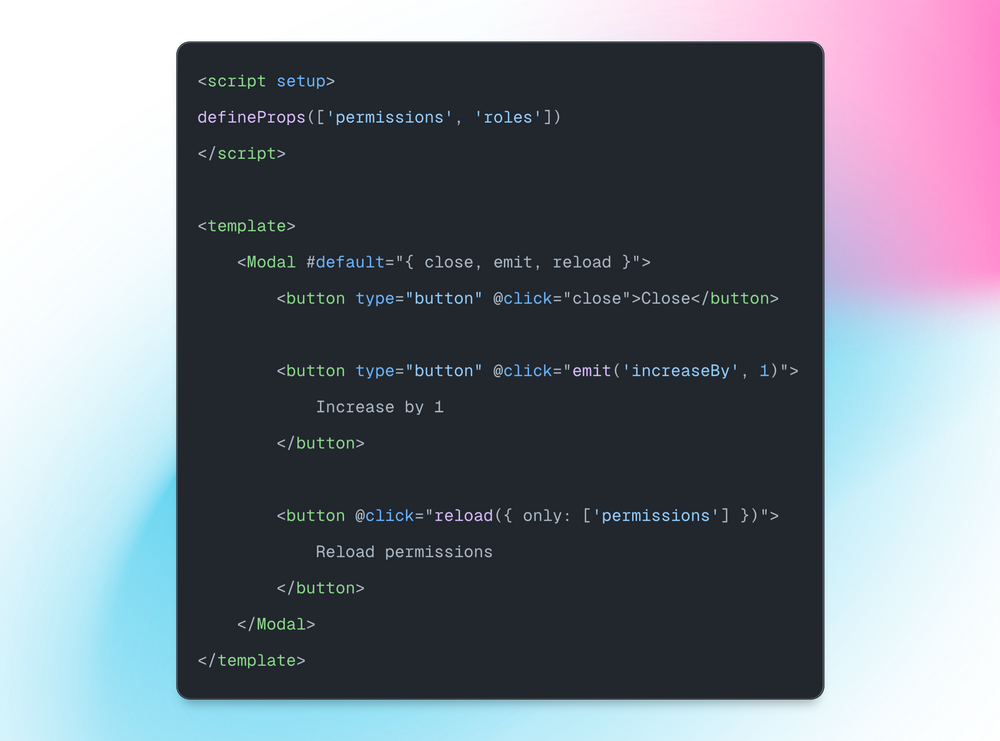
That's it! Of course, there are many more features, like changing the behavior and style of the modal. This can be done on both the ModalLink and Modal components, as well as through a global configuration.
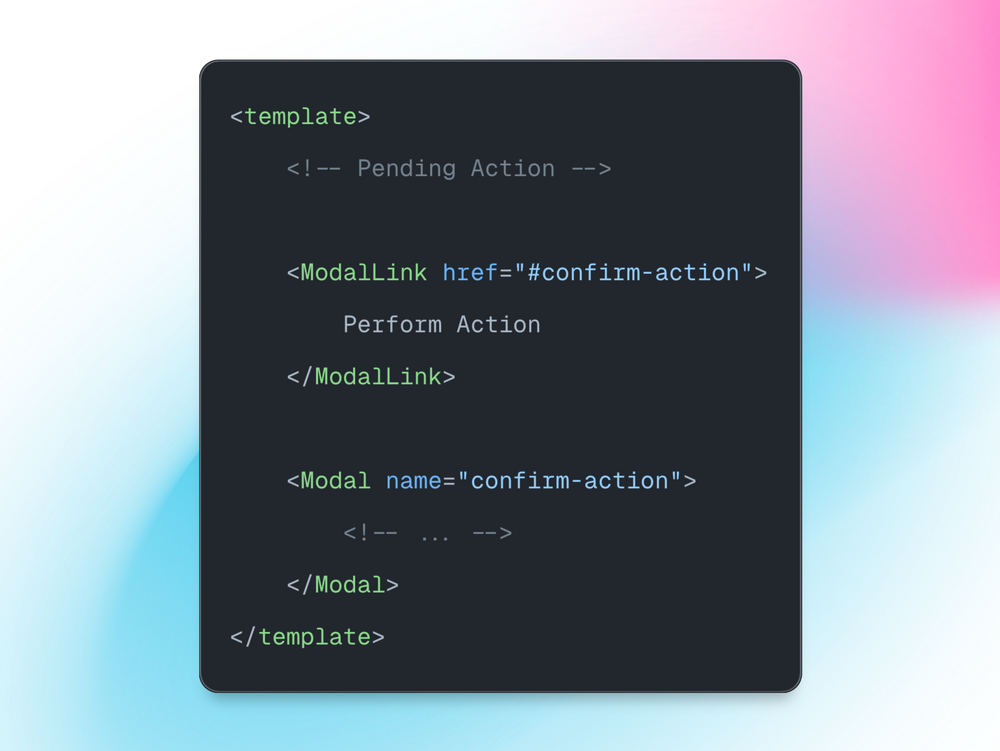
Don't you want to load the modal by a URL? You can also include the modal content directly on the page.
There's an event system, support for nested/stacked modals, reloading of the modal props, opening modals on page load, and much more. Go check it out and give it a star if you like it! 🌟