Started working on my app (MirrorLog.com) performance.
Originally built it with plain @php, but I switched everything to @laravelphp and put it on a Digital Ocean server.
Trying to get it to green by next Monday.
Already did some stuff to make the scripts smaller and faster:
Used webpack optimization like tree shaking and minification, reducing the bundle size by removing unused code and minimizing the remaining code.
Removed other scripts I don't need
Any ideas on how to make even faster (make it green)?
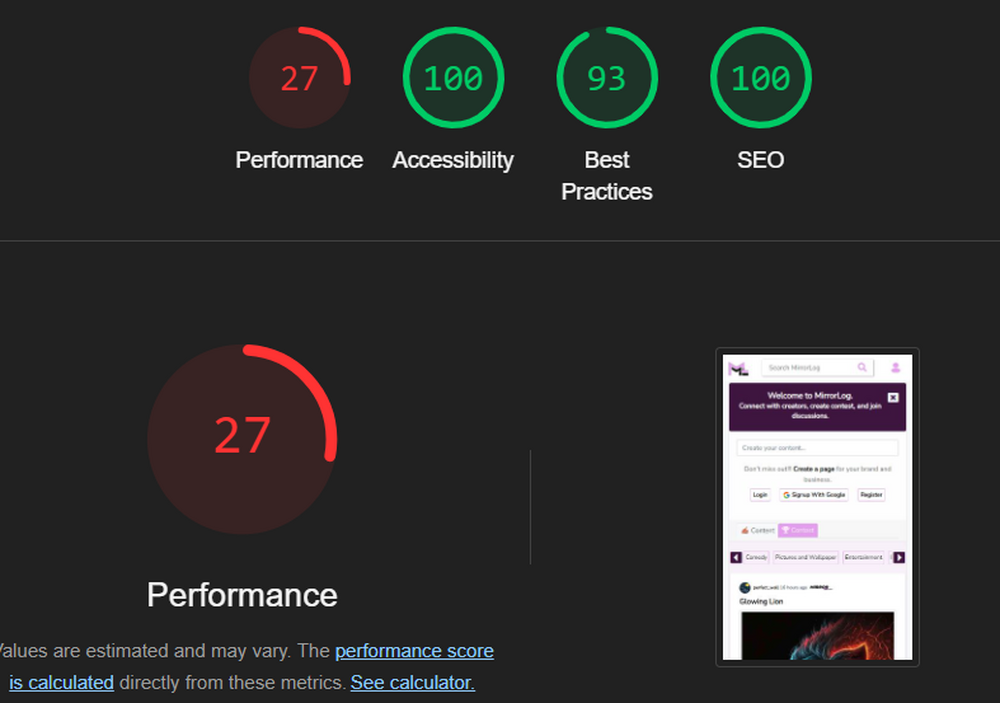
The 2 images in the comment shows how it started VS how it's going.
You need to identify what is causing this. Is it really just javascript or css? Could it be images? Or a mix of everything?
Thank you @bruno, I have already Identified the root cause and it's javascript and images.
I have already started working on fixing it.
When I'm done, I'll write an article about how I fixed it on my page on MirrorLog and share the link here