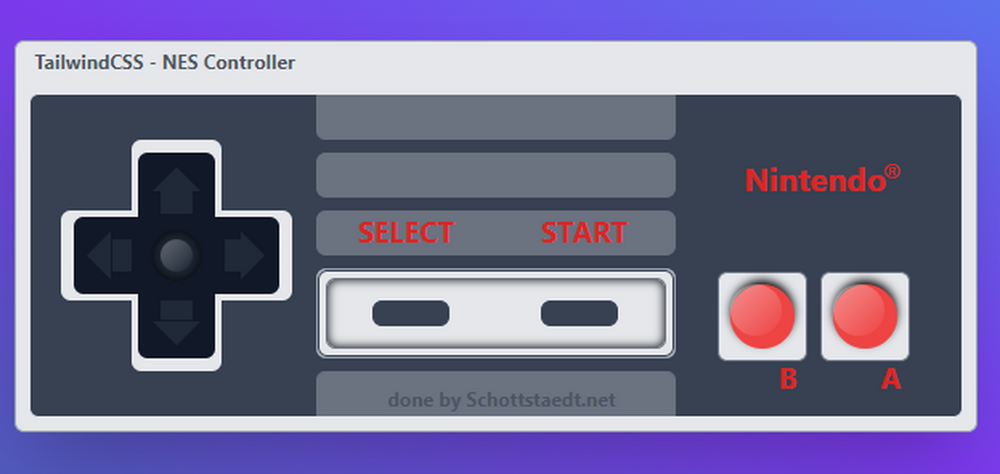
To show what you can do with my beloved #Tailwind - Nintendo Controller completely created in TailwindCSS. Optimisations and extensions are welcome, how do you like it?
Codepen: codepen.io/chim0r/pen/GRVrqqa
Tobias Schottstädt
@chim
Hey 👋 My name is Tobias Schottstädt and I am a full-stack web developer. My main focus is on application development, which I mainly realize with the programming languages PHP and Javascript
• 25 Posts • 374 Views
Hey I'm back with my second #Laravel package github.com/xchimx/laravel-unsplash
The #Unsplash API with which you can integrate free photos directly into your project. Detailed examples for each function and integration of the middleware included. I hope you like it :)
Omg my all time favorite media player is now open source
Winamp ♥
github.com/WinampDesktop/winamp
Need a free code snippet image generator?
here are three of them:
Carbon:
Website: carbon.now.sh
Carbon is a popular tool for creating and sharing beautiful images of your source code. It supports syntax highlighting, customization of background colors, and a variety of fonts and themes.
Codeimg.io:
Website: codeimg.io
Codeimg allows you to create beautiful code snippet images with a simple and intuitive interface. You can customize the language, theme, and even the padding and margins around the code.
Ray.so:
Website: ray.so
Ray.so provides an easy way to create beautiful images of your code with various customization options. It has a simple interface where you can paste your code and get an image with a transparent background or colored background.
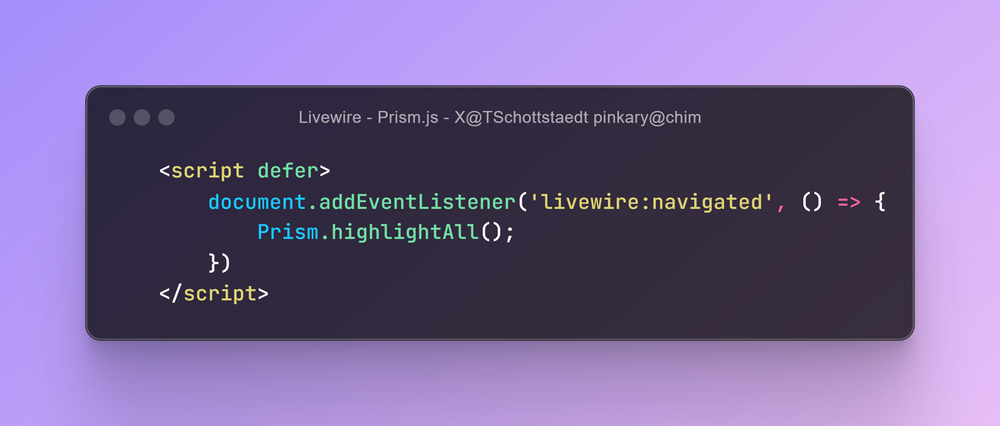
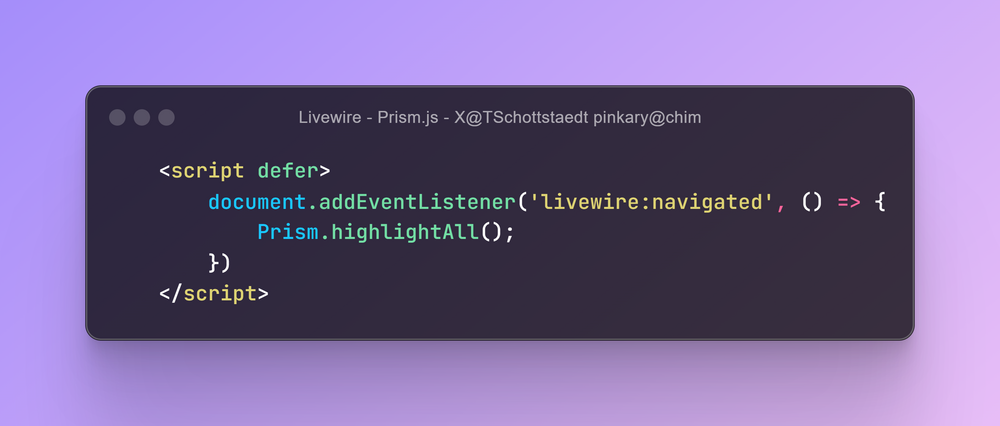
If someone has problems with the code highlighting of Prism.js in combination with #Livewire wire:navigate, like me, this code should help.
Further explanations can be found here: livewire.laravel.com/docs/navigate#javascript-hooks