CSS Flexbox Basics – Create a Responsive Layout.
📌 Flexbox makes building responsive layouts easy!
📌 Align, justify, and distribute items effortlessly.
📌 Great for creating dynamic and flexible UI structures.
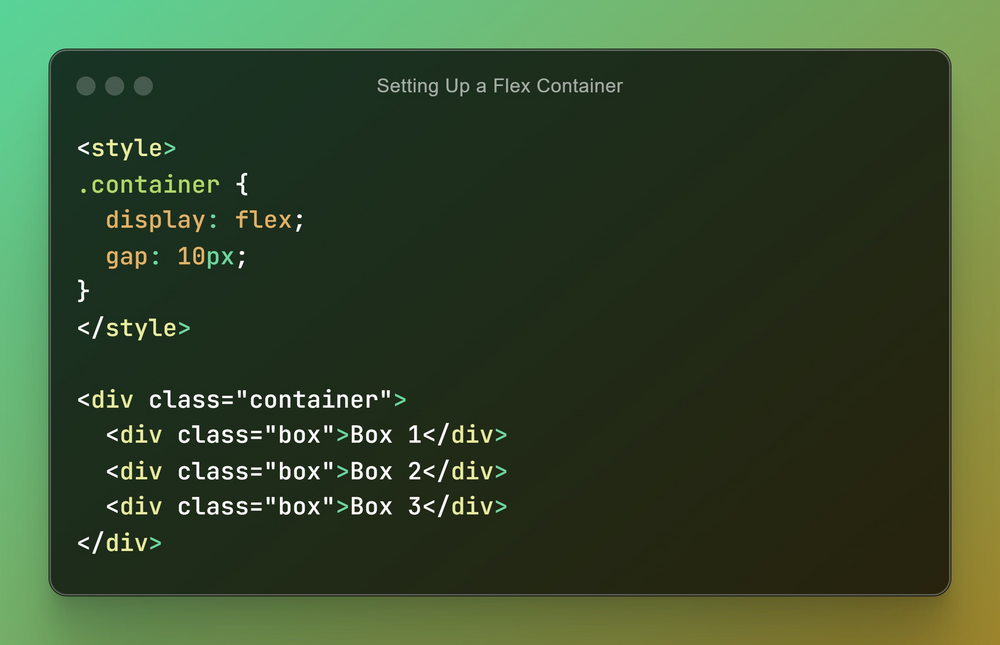
1️⃣ Setting Up a Flex Container
Define a flex container using display: flex;
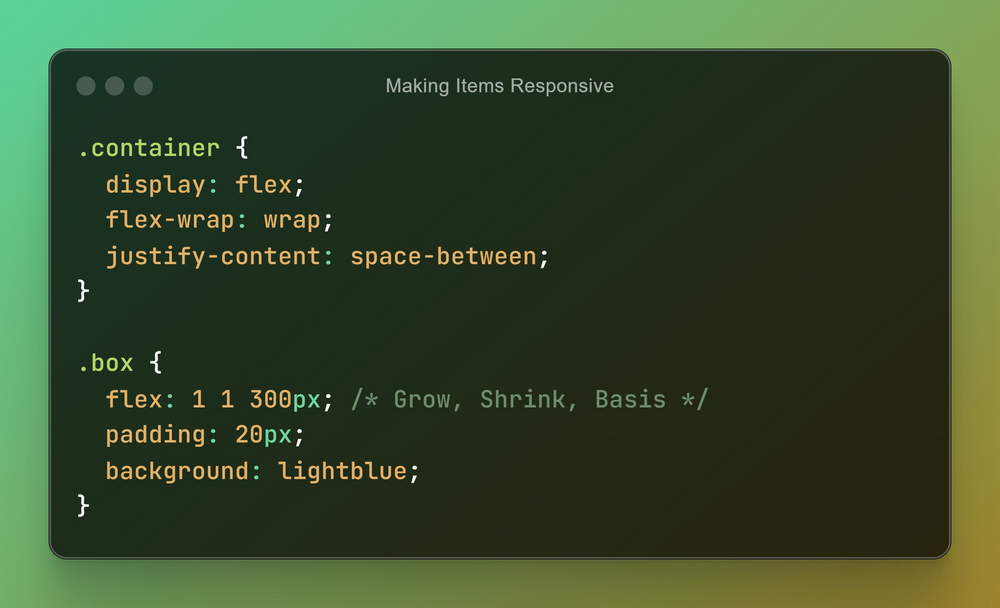
2️⃣ Making Items Responsive
Use flex-wrap to handle responsiveness.
And that’s it! 🎉

Check some Interesting Laravel Articles here: scriptbinary.com/topic/laravel
And that’s it! 🎉
Follow @thescriptbinary for more web development tips and tutorials! ✨💻
#WebDevelopment #coding #PHP #Laravel #JavaScript #CSS #LearnToCode
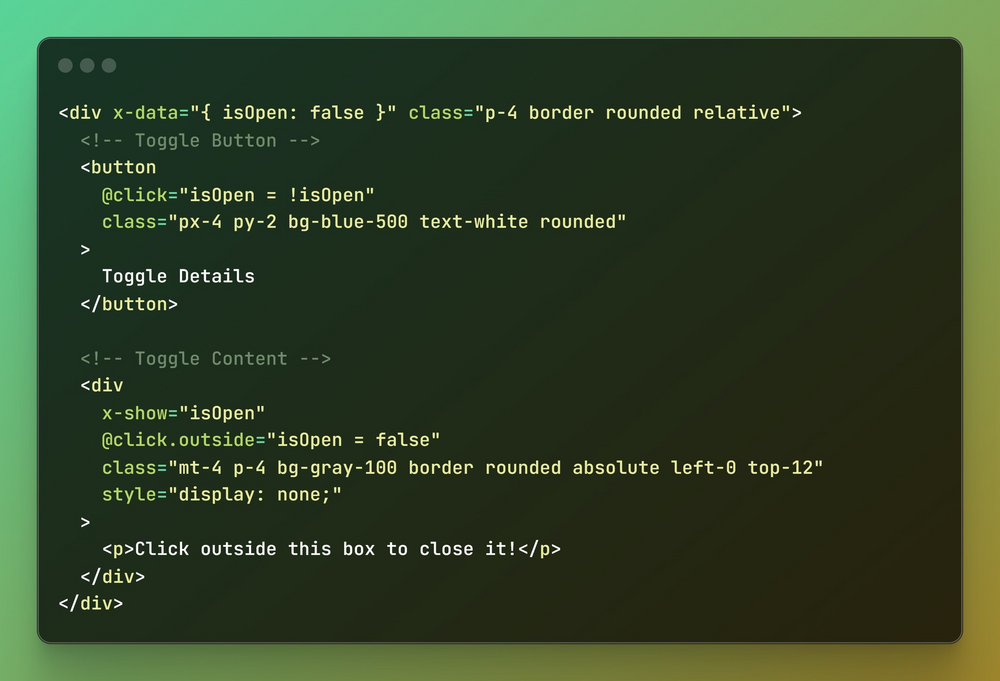
Alpine.js Toggles Content with `@click`, `x-show` & `@click.outside` directives
checkout more Alpine.js articles here: scriptbinary.com/topics/alpinejs
#webdeveloper #Laravel #Vuejs #React #TailwindCSS #PHP 
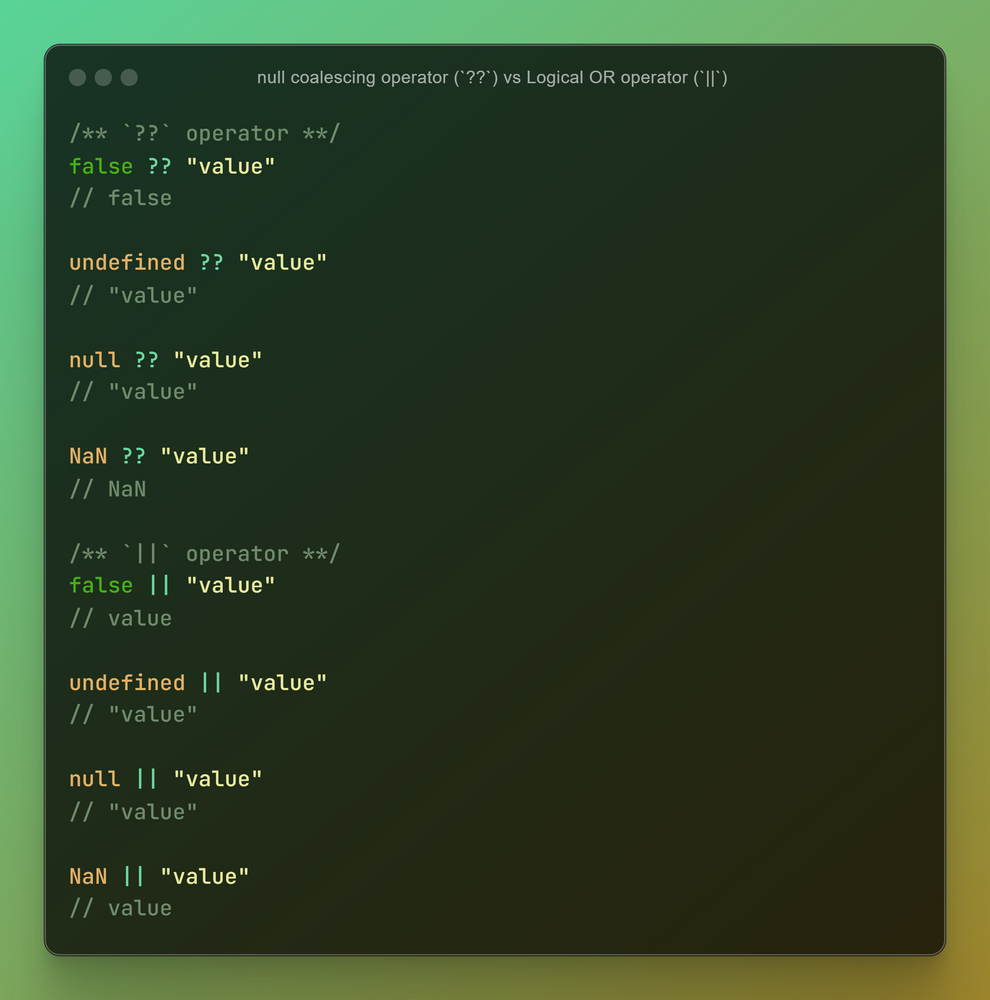
null coalescing operator (`??`) vs Logical OR operator (`||`) in #JavaScript 
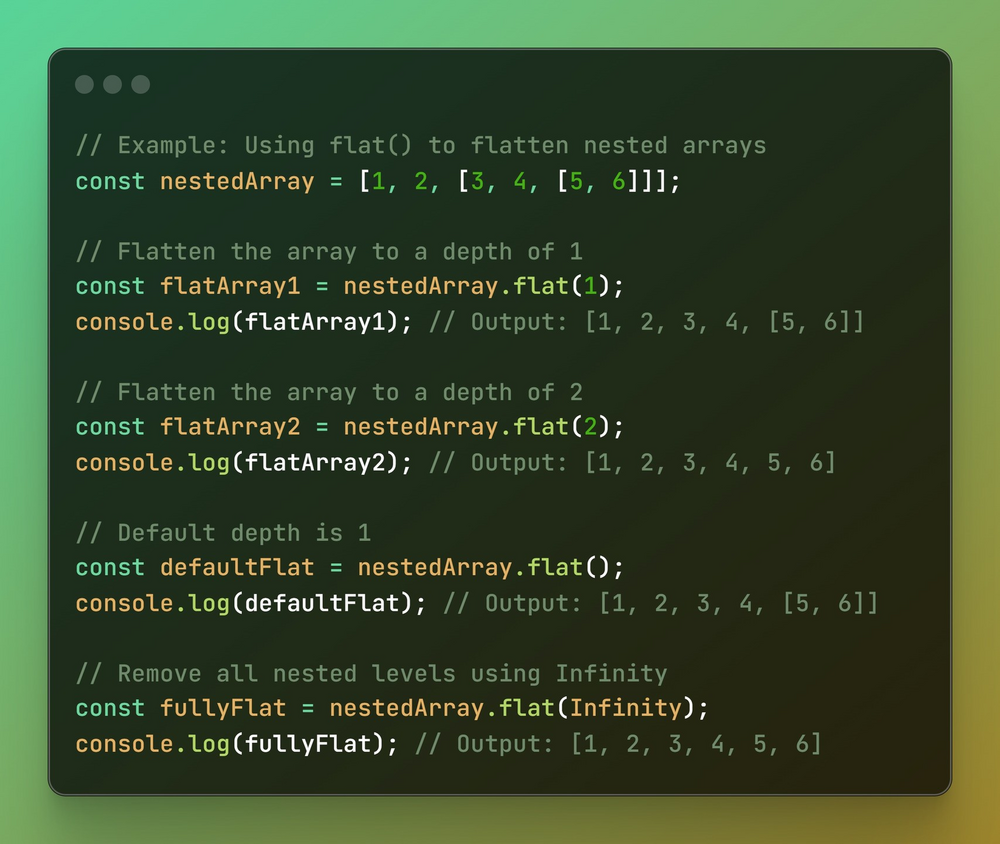
`flat()` method in JavaScript ✨
📌The flat() method creates a new array by flattening the elements of the input array.
📌You can specify the depth of flattening as an argument. By default, the depth is 1.
📌Using Infinity as the depth will completely flatten the array, regardless of how deeply nested it is.
Checkout more JS built-in methods here:
scriptbinary.com/js/javascript-hidden-gems
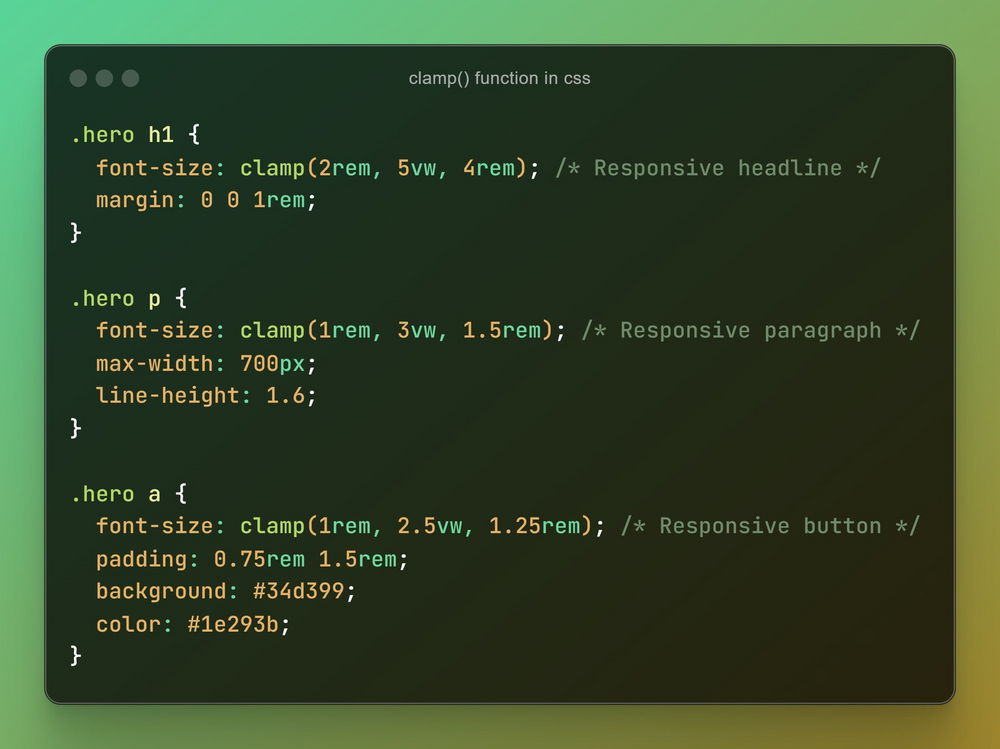
CSS Tip: Using `clamp()` for Responsive Font Sizes:
📌 Use the clamp() function to create a fully responsive hero section with dynamic font sizes!
📌 Define minimum, preferred, and maximum font sizes.
📌 Perfect for making text look great on all devices without media queries.
Check some Interesting CSS Articles here: scriptbinary.com/topics/css