This Saturday, please support me on a YouTube live stream where we will introduce Lact, an effortless JavaScript integration with Laravel 💪
Watch: youtube.com/live/m_IgualHDvw
📅 3:30PM UTC / 9:30PM IST
#Laravel #JavaScript #PHP
This Saturday, please support me on a YouTube live stream where we will introduce Lact, an effortless JavaScript integration with Laravel 💪
Watch: youtube.com/live/m_IgualHDvw
This Saturday we have @msamgan with us who will introduce Lact a efforts less javascript integration with Laravel 💪
📅 3:30PM UTC / 9:30PM IST
#Laravel #JavaScript #PHP youtube.com/live/m_IgualHDvw
CSS Flexbox Basics – Create a Responsive Layout.
📌 Flexbox makes building responsive layouts easy!
📌 Align, justify, and distribute items effortlessly.
📌 Great for creating dynamic and flexible UI structures.
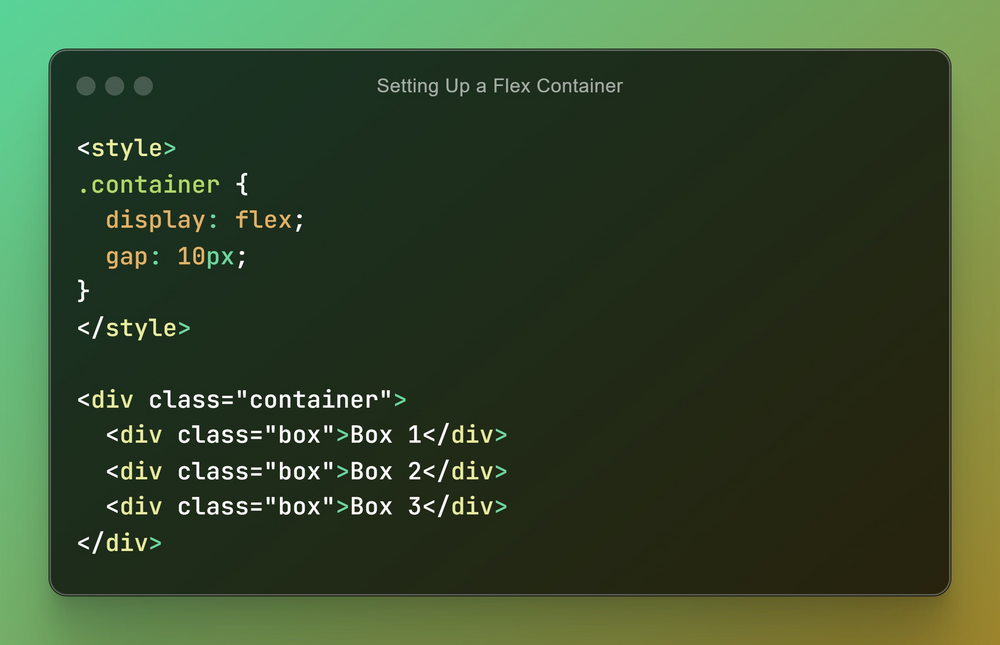
1️⃣ Setting Up a Flex Container
Define a flex container using display: flex;
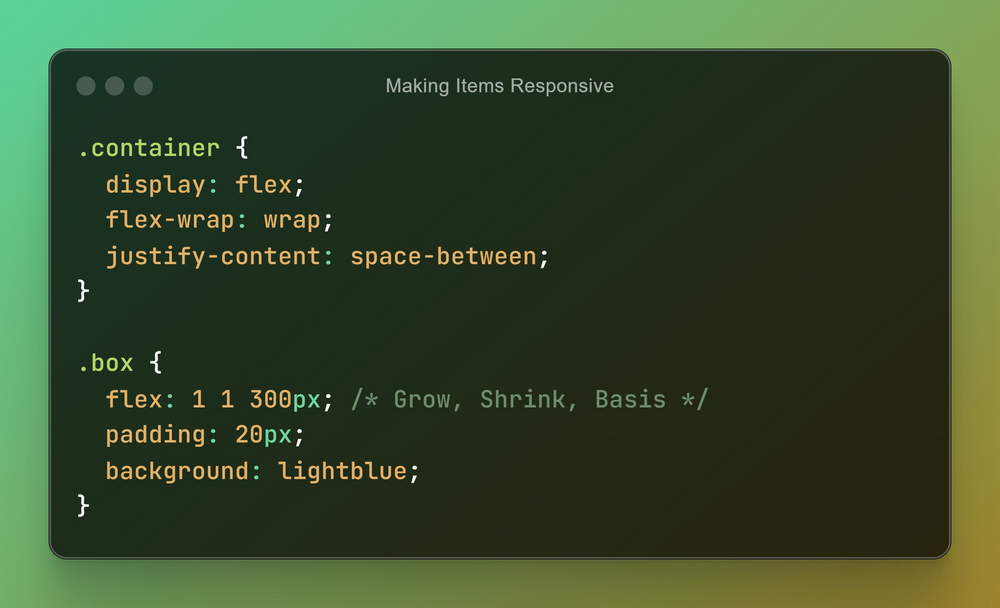
2️⃣ Making Items Responsive
Use flex-wrap to handle responsiveness.
And that’s it! 🎉

Check some Interesting Laravel Articles here: scriptbinary.com/topic/laravel
And that’s it! 🎉
Follow @thescriptbinary for more web development tips and tutorials! ✨💻
#WebDevelopment #coding #PHP #Laravel #JavaScript #CSS #LearnToCode
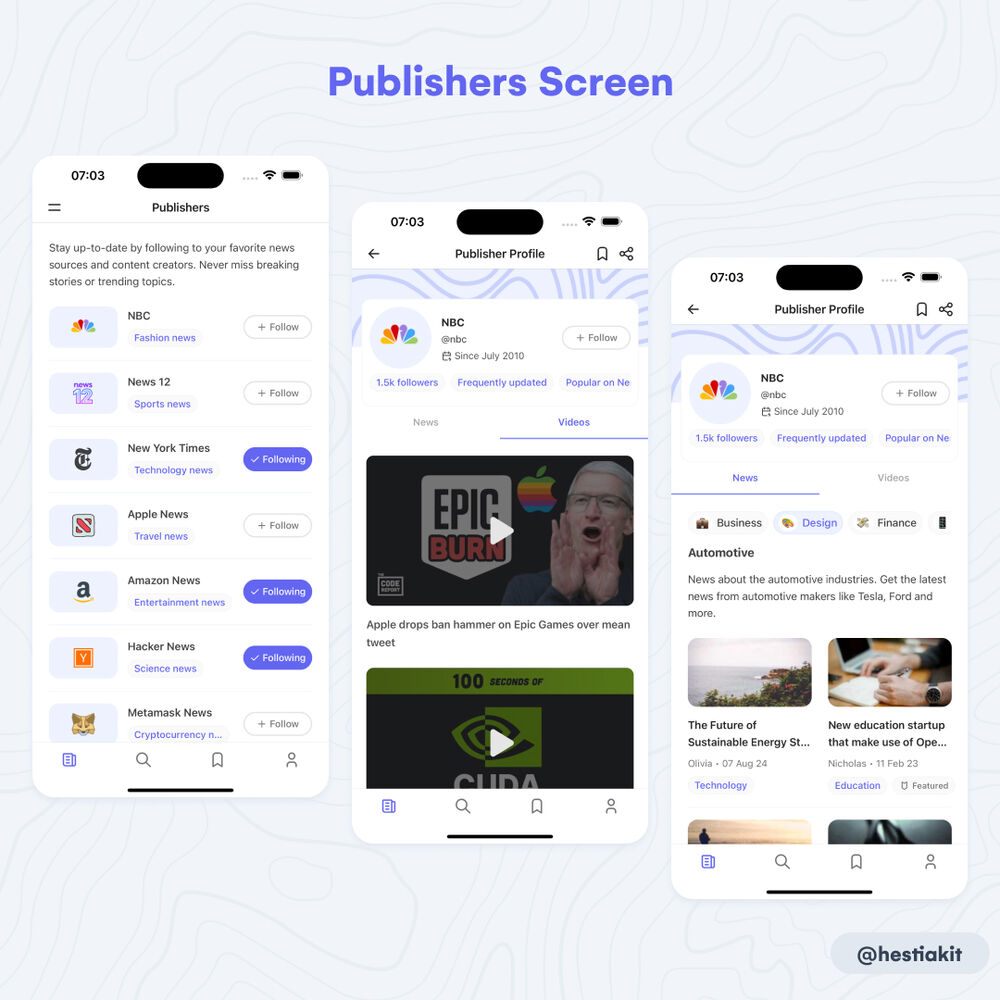
Finding inspirations for publisher screen?
Check out the followig Publishers Screen 📱🔥
More details: hestiakit.com/apps/nenews/preview?category=publishers-section
#reactnative #nativewind #JavaScript 

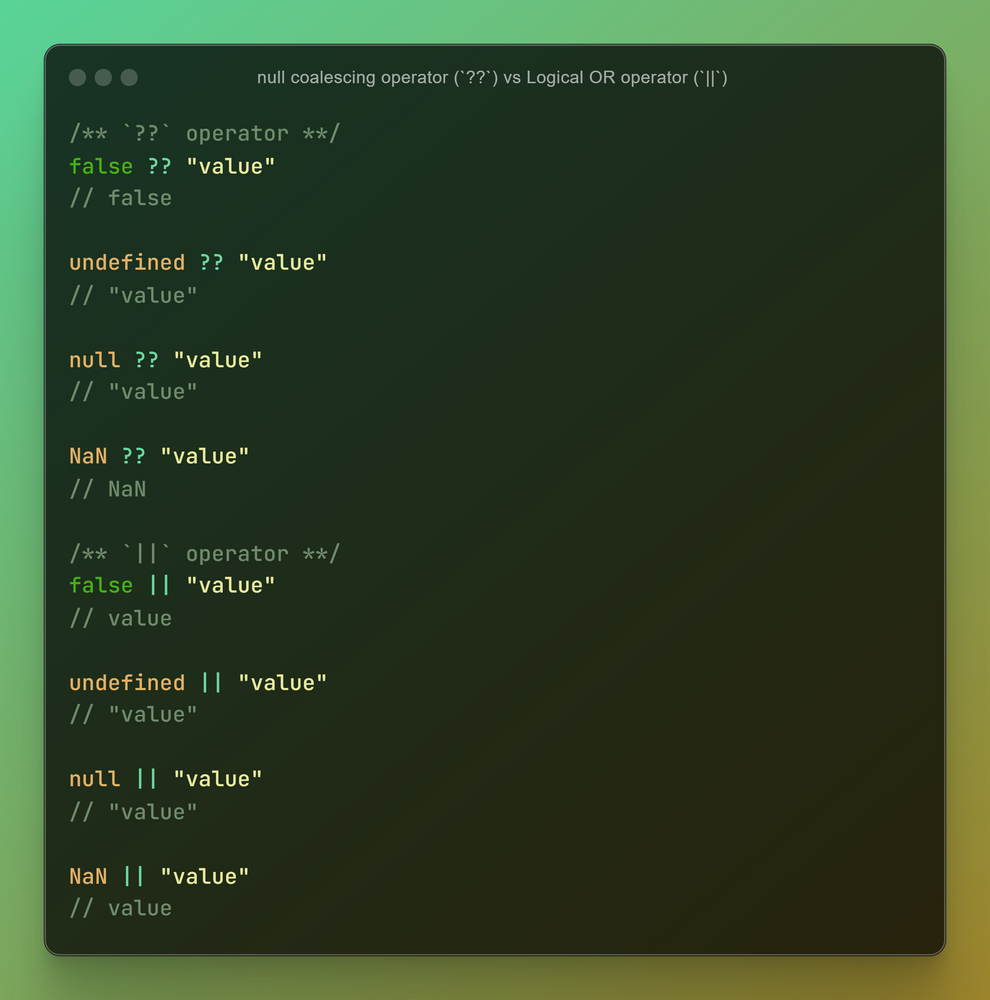
null coalescing operator (`??`) vs Logical OR operator (`||`) in #JavaScript