💡Tip: Reducing Repeated Tailwind CSS Classes in Tables
Sometimes we end up repeating a lot of Tailwind classes in tables. Here's how to make your tables cleaner and more maintainable using <colgroup>.
#HTML #tailwindcss #css
Let’s compare three examples! 🧵👇
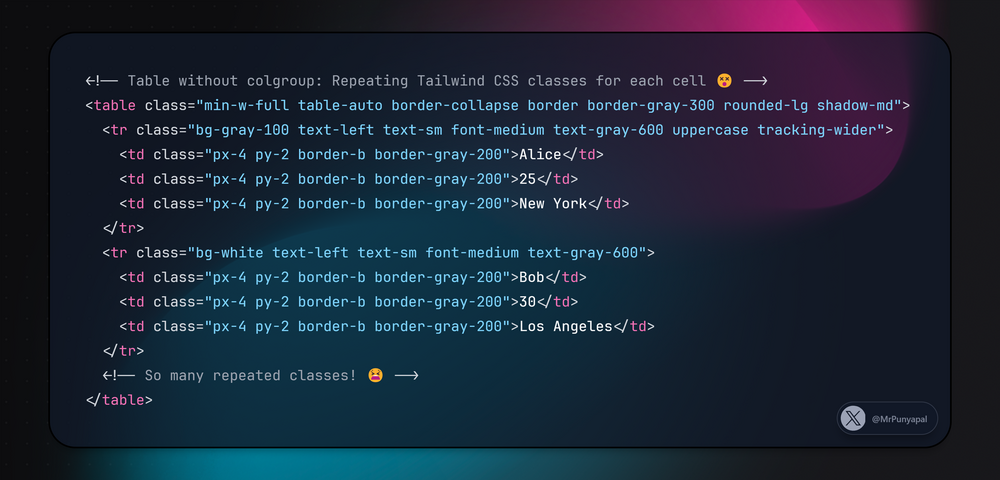
1️⃣ Repeating Classes in Every Cell
In this example, each <td> has the same padding and border classes repeated over and over.
🛑 So much repetition here! Hard to manage for large tables.
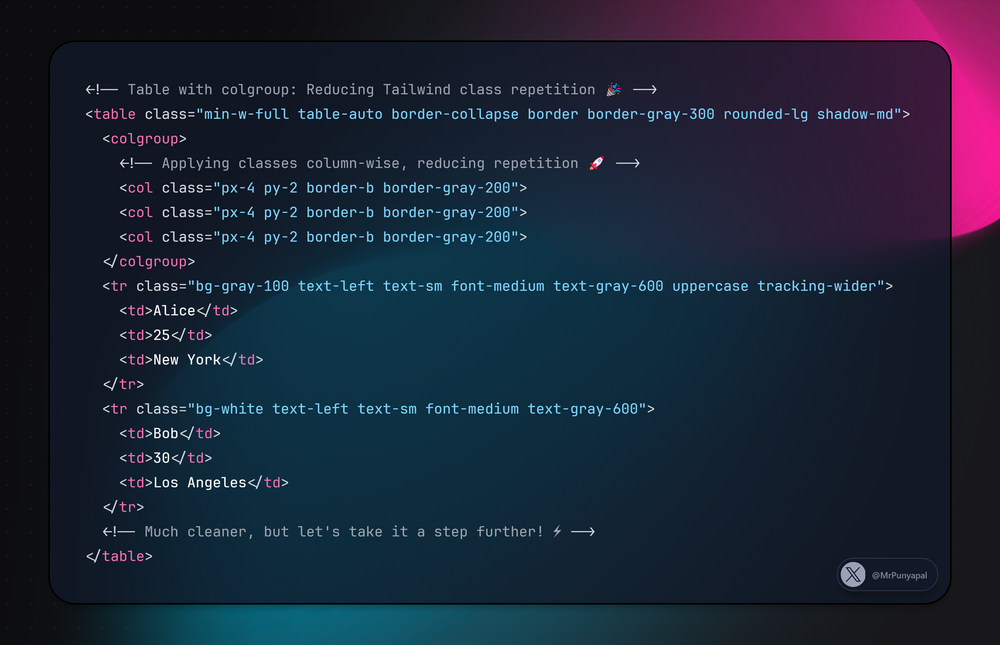
2️⃣ Using <colgroup> to Reduce Repetition
By moving classes like padding and borders to a <col>, you can apply them across all columns.
✅ Cleaner! No more repeated classes in every <td>.
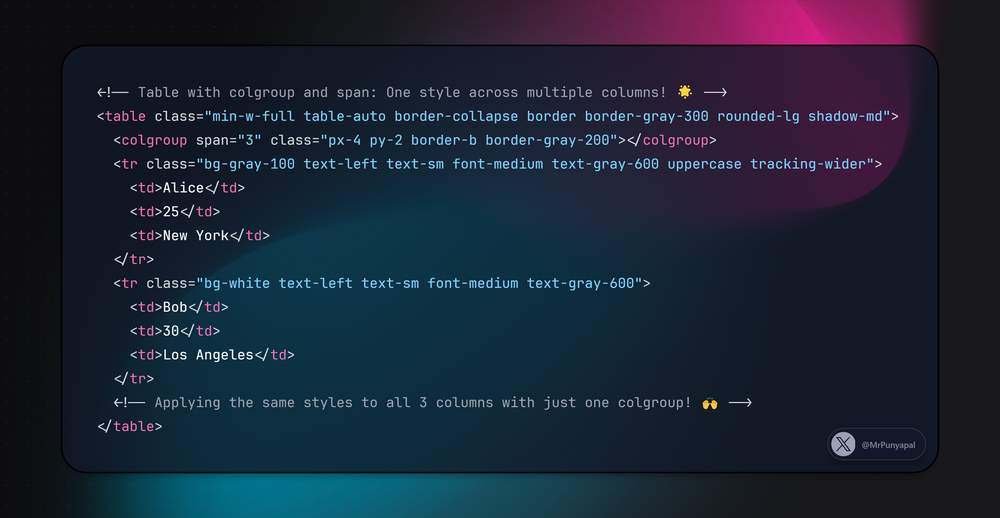
3️⃣ Using <colgroup span="3"> for Ultimate Simplicity
If all columns share the same styles, use the span attribute in <colgroup> to apply styles to multiple columns at once.
🎯 With span="3", we apply the same style to all columns at once, making it even simpler!
🧠 Takeaway: Using <colgroup> and <col> helps you write cleaner, more maintainable HTML, especially for large tables.
Try it out in your next project and say goodbye to repeating Tailwind classes! 🎉
#HTML #TailwindCSS
