CSS Flexbox Basics – Create a Responsive Layout.
📌 Flexbox makes building responsive layouts easy!
📌 Align, justify, and distribute items effortlessly.
📌 Great for creating dynamic and flexible UI structures.
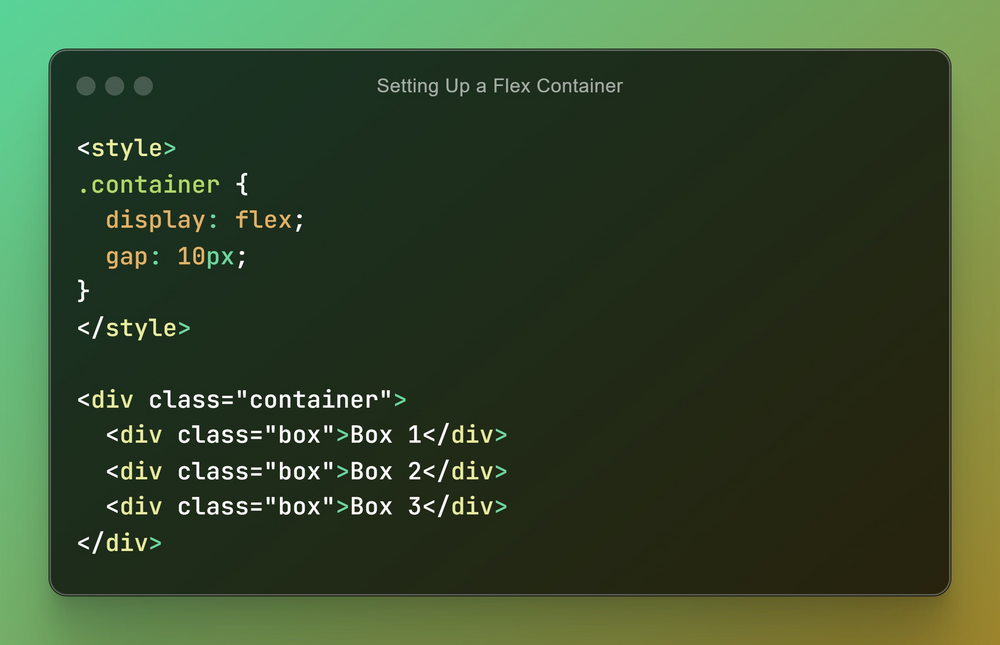
1️⃣ Setting Up a Flex Container
Define a flex container using display: flex;
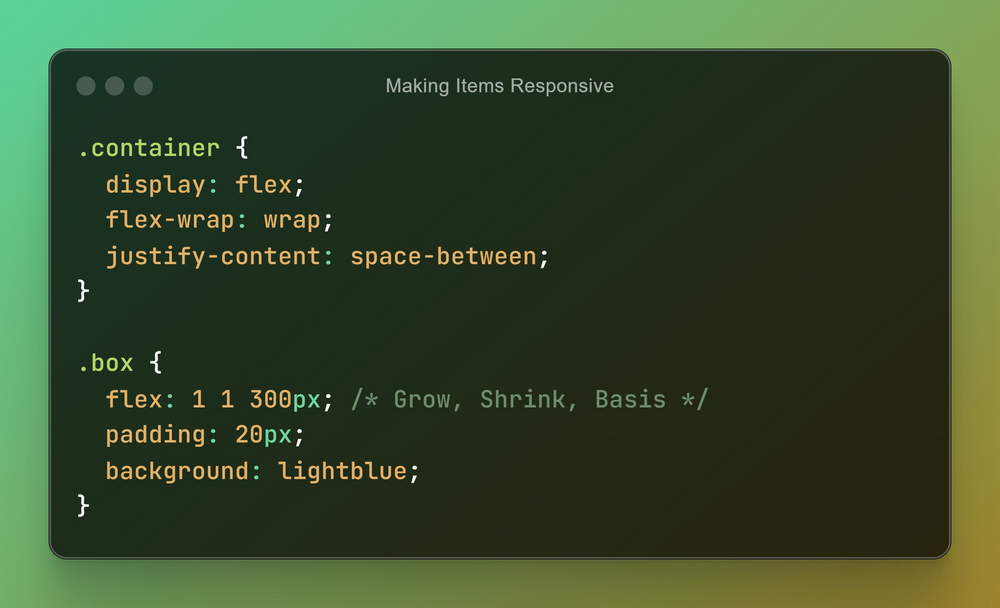
2️⃣ Making Items Responsive
Use flex-wrap to handle responsiveness.
And that’s it! 🎉

Check some Interesting Laravel Articles here: scriptbinary.com/topic/laravel
And that’s it! 🎉
Follow @thescriptbinary for more web development tips and tutorials! ✨💻
#WebDevelopment #coding #PHP #Laravel #JavaScript #CSS #LearnToCode
Rio: Build your Web App zero writing #html, #JavaScript and #CSS code. Only writing 🐍python script,
github.com/rio-labs/rio.git
#python
#rio
#rio_ui
#RioUI
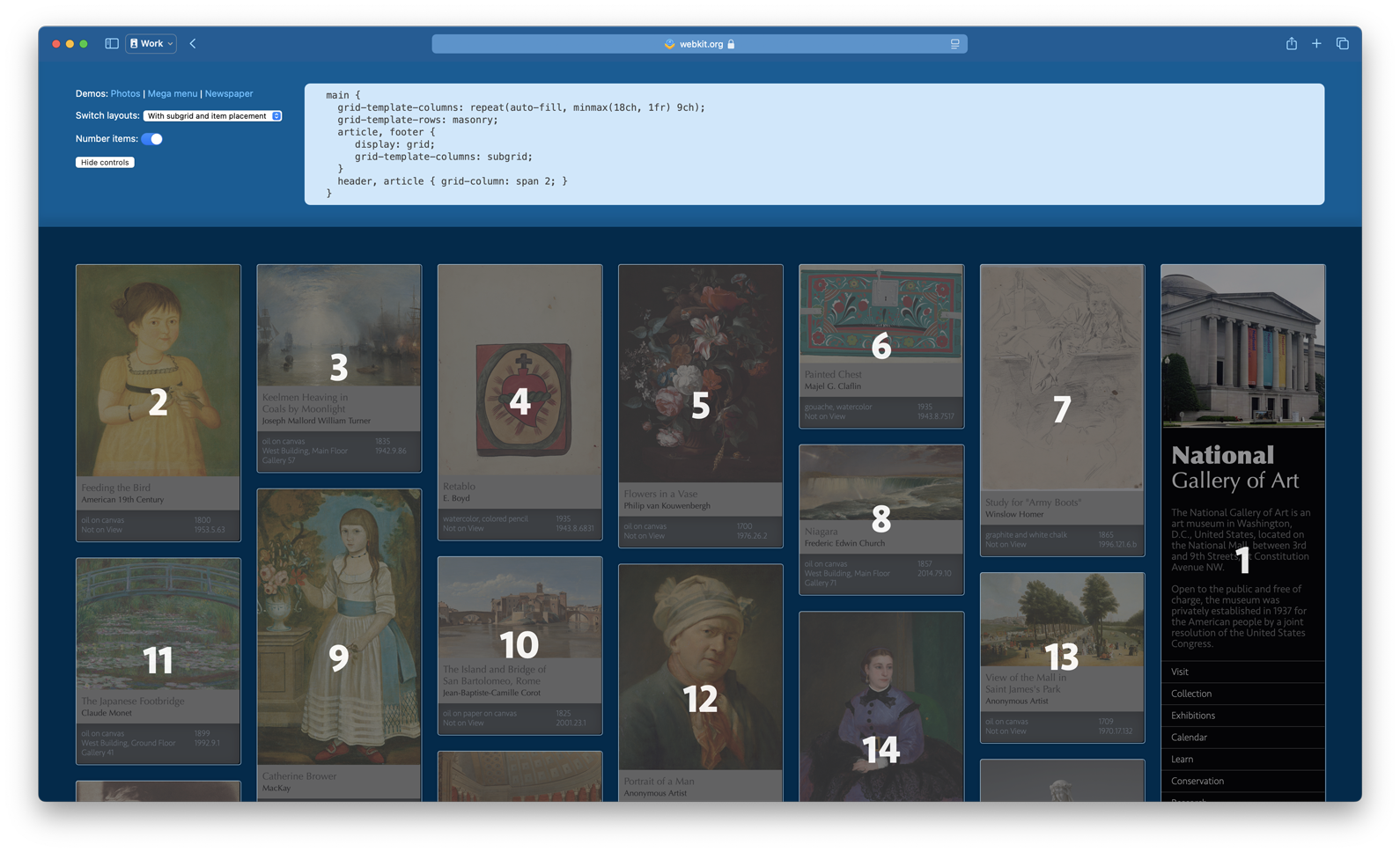
Help choose the final syntax for Masonry in #CSS
webkit.org/blog/16026/css-masonry-syntax
💡Tip: Reducing Repeated Tailwind CSS Classes in Tables
Sometimes we end up repeating a lot of Tailwind classes in tables. Here's how to make your tables cleaner and more maintainable using <colgroup>.
#HTML #tailwindcss #css
Let’s compare three examples! 🧵👇
•