🔥 HUGE UmbraUI update - Icons!
✅ 4,900+ customizable Tabler icons
✅ Custom colors & sizes work perfectly
✅ Zero XSS vulnerabilities
From basic <x-umbra-ui::icons.home/> to colorful <x-umbra-ui::icons.heart class="text-red-500"/>
#UmbraUI #Laravel #TailwindCSS
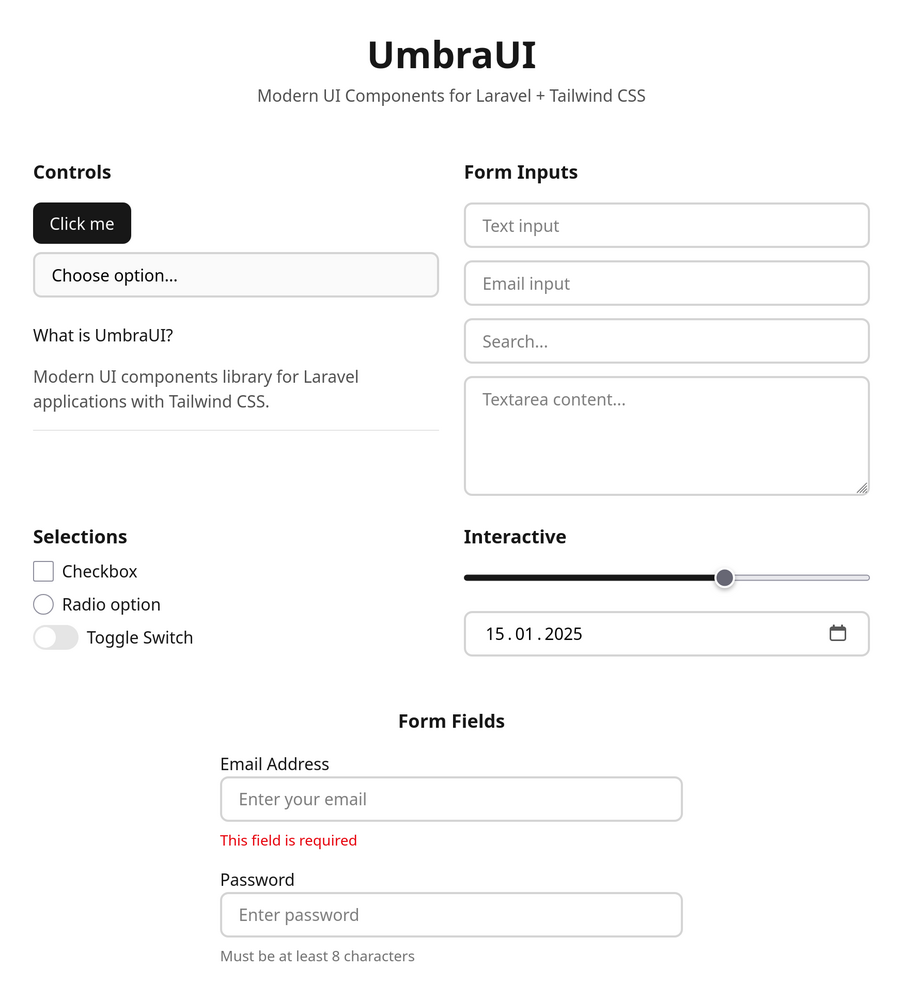
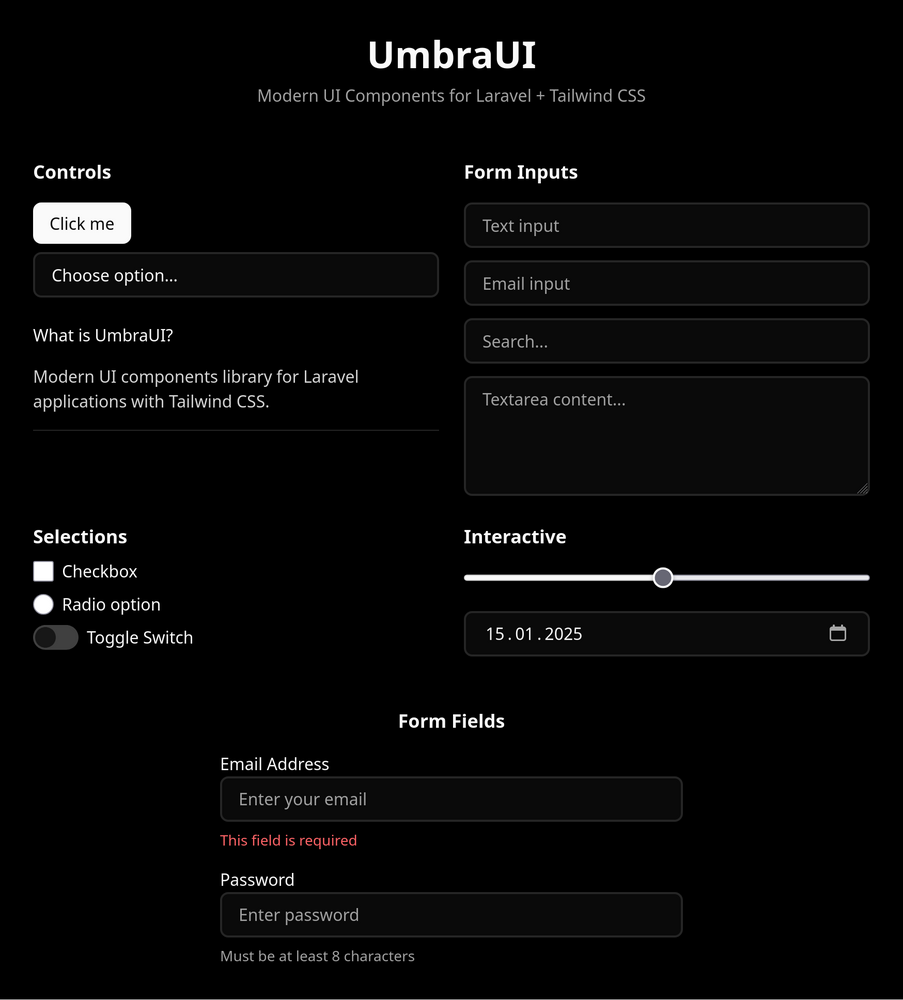
🚀 Just released UmbraUI v0.1.0-alpha!
Modern UI components for Laravel + Tailwind CSS:
• 12+ components (Button, Modal, Accordion, etc)
• Dark/Light themes
• Zero JS, pure CSS animations
• Native HTML elements
Feedback welcome! 👇
#Laravel #TailwindCSS #OpenSource #WebDev #PHP
@laravelphp @tailwindcss
GitHub: github.com/ihxnnxs/UmbraUI

A question for the #TailwindCSS gods amongst us! 🙋
With Inertia Table, I use a lot of dark:x classes for light/dark mode. But in a light-mode only app, if the OS is in dark mode, the table still renders in dark mode.
I could tell devs to use class-based dark mode instead of media queries, but is there another way to force light mode? The color-scheme CSS prop only affects controls & scrollbars.
Day 6 of 30. React native avatar components 👩🏼🧑🏻
#reactnative #expo #iosdev #androiddev #tailwindcss 
more details in below 👇🏻
hestiakit.com/components/avatar
🔖 Saved news screen
👀 Read news screen
🔔 Notifications screen
powered by React Native and Expo 😍
#uiux #iosdev #androiddev #reactnative #mobileapp #uidesign #nativewind #tailwindcss



